E-Commerce & Branding | Musician’s Debut Solo Album
This is work I did for a client who needed to re-brand and simplify her online presence.
The Challenge
Client is an established Los Angeles musician who just finished recording her first debut solo album.
She is re-establishing her brand as a solo artist, independent from the bands that have supported her professional identity and career thus far.
My role was to help devise a brand strategy and build a new website for this first big step in her transition.
Initial client meeting notes.
From the beginning we were focused on the pre-order functionality and the newsletter functionality.
Client had the vision of using her new album cover art—or some version of it—as the site’s background image.
Funneling Existing Online Presence
One of the biggest client concerns was how to leverage her previous fan base and introduce them to her new musical business offerings.
Our overarching idea was to create a funnel, so that all existing online presence pointed toward a simple splash page from which fans can pre-order the new album and sign up for a monthly newsletter.
The first decision was to close down her existing website, which had been made and hosted with Adobe’s website builder.
The old site had accumulated a lot of outdated information and branding ideas.
I transferred the domain to a new website builder (Squarespace) in order to a) give us a clean slate for new ideas, and b) maintain any old traffic that already had her name URL.
Newsletter Pop-Up
With the aim of building a database of existing customers and newly generated customers, the client was eager to include a promotional pop-up window upon arrival to the new site. This would allows users to join a list to receive news, and would also serve as a list of potential clients for the musician.
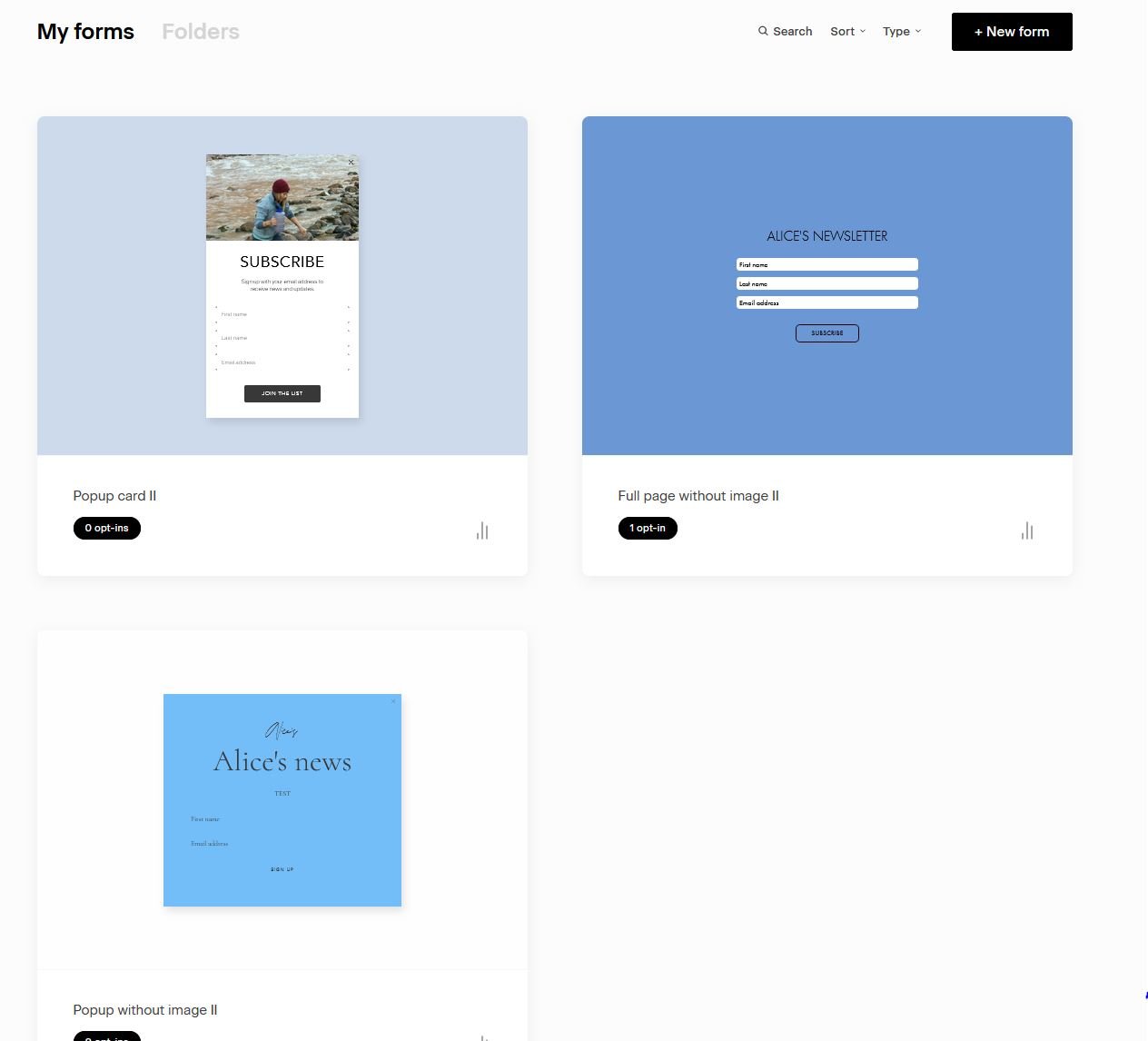
My first attempt to create a pop-up marketing feature was through Flodesk (see images above), a third-party pop-up generator, with a database management system, email campaign manager and design flexibility.
The external costs, however, were too high at Flodesk, so we re-built the pop-up feature natively in Squarespace.
Moving from the draft on the left to the final version on the right, the background image design and the copy were developed significantly to reflect the tone and personality of the client’s brand.
Custom Fonts
The client wanted to match the fonts used on her new album cover with the fonts on the eComm page.
This meant importing a font style not supported by the website builder using the Custom CSS feature in Squarespace.
Here I’m adding the “Marvin Visions” font using CSS, importing and defining where the .EOT, .WOFF, and WOFF2 files should be applied throughout the site.
This is an early attempt uploading the album cover art directly to use as the background image for the landing page.
As you might imagine, there were major responsiveness problems with the text: her name kept getting cut off with different screen sizes and configurations.
Mobile was especially challenging to make the name text of the original album cover art fit into the space.
So instead I worked with the studio photographer to obtain the original photograph (below):
This proved to be much easier to use as a background image, and I could layer the custom fonts on top of the picture, not using the album cover art, but re-creating it for the web.